カスタム投稿でページネーションが様子おかしかった件
つーわけで。毎回毎回あっちこっち、良くハマりますよね。わたし。
今回はページネーション(ページ送り)。
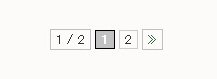
これを有名なWP-PageNaviで実現したいと。
表示したいのはページ。カスタム投稿で投稿したコンテンツxxxを、ページ機能page-xxx.phpで出力。
そこへ書いたコードは以下
[php num=10]
<div id="page-faq-wrap">
<?php
$paged = get_query_var(‘paged’) ? get_query_var(‘paged’) : 1;
query_posts(‘&showposts=5&post_type=xxx&orderby=DESC&paged=’ . paged);
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><?php the_title(); ?></h2>
<div class="entry-content">
<?php the_content(‘続きを読む»’); ?>
</div>
</div>
<?php endwhile; endif; ?>
<?php if(function_exists(‘wp_pagenavi’)) wp_pagenavi(); wp_reset_query(); ?>
</div>
[/php]
初めに現在のページを取得して、あとはquery_postsのpost_type=xxxでカスタム投稿タイプを引っ張ると。ほんでインストールしといたwp_pagenavi’はお決まりのコードで挿入。
が、動かん。
ちょっと調べたら出るわ出るわ、動かんとの叫びがあちらこちらに。それらを一通り試して無理。
そしてカスタム投稿で参考にさせてもらっていた、以下の記事。
何となく分かった!「カスタム投稿タイプ」の表示方法や条件分岐など
「ケース2:カスタム投稿タイプ専用のアーカイブページ」のセクションにあるじゃないですか!
「アーカイブページに設定したページまたはカテゴリーのスラッグと、カスタム投稿タイプの名前(最終的にはリライトスラッグ)を同じにするとページングに不具合が出ます。(2ページ目以降が表示されません)」
Custom Post Type UIの管理画面のぞいたら、こんなんあった。
もしや!と、ページテンプレートとは異なったスラッグをいれたら解決。

つまり今回、ページスラッグを「faq」としてページをつくり、カスタム投稿も「faq」でつくっちゃってて、それが衝突していたと言うわけです。
なのでそれらの名前を変えちゃうか、今回のようにリライトを設定してあげることで、ページネーションが正常に機能したと。言うことのような気がする。ともかく解決。
※サクッと行ったような感じですが相当ハマりました。